Mastering Newman HTML Report Templates: A Comprehensive Guide
In the realm of API testing, Newman HTML Report Templates empower us with unparalleled insights into the performance and behavior of our APIs. These templates provide a visually appealing and customizable way to present test results, enabling developers and testers to quickly identify areas for improvement and ensure the reliability of their APIs.
This comprehensive guide will delve into the world of Newman HTML Report Templates, exploring their purpose, types, creation process, customization options, usage, and advanced techniques. By the end of this journey, you will possess the knowledge and skills to harness the full potential of Newman HTML Report Templates, elevating your API testing capabilities to new heights.
Overview of Newman Html Report Templates
Newman Html Report Templates are a powerful tool for generating visually appealing and informative HTML reports from Newman test runs. They provide a standardized and customizable way to present API test results, making it easy to share and collaborate on testing insights.
Newman Html Report Templates offer several benefits:
- Visual appeal: They transform raw test data into visually appealing reports that are easy to read and understand.
- Customization: They allow you to customize the look and feel of your reports to match your brand or project requirements.
- Shareability: They make it easy to share reports with stakeholders, both technical and non-technical.
- Collaboration: They facilitate collaboration by providing a central location for viewing and discussing test results.
Types of Newman Html Report Templates
There are two main types of Newman Html Report Templates:
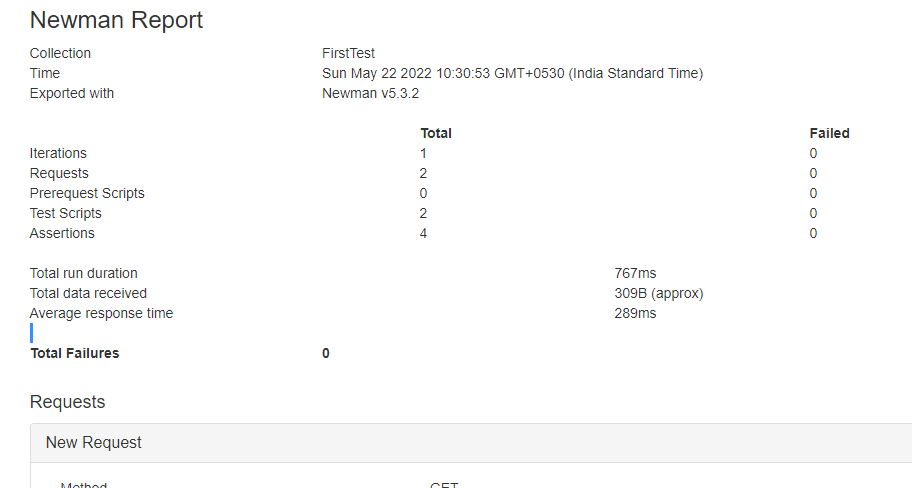
- Default template: This is the built-in template that comes with Newman. It provides a basic overview of the test results, including pass/fail status, test duration, and a summary of the test requests.
- Custom templates: These are templates that you can create yourself using HTML and JavaScript. They allow you to fully customize the look and feel of your reports, and to add additional features such as charts, graphs, and interactive elements.
Creating Newman Html Report Templates

Initally, Newman HTML report templates can be a bit daunting. But fear not, mate! Creating them is a doddle if you follow these steps:
- Install the Newman command-line tool:
npm install -g newman - Create a new Newman configuration file:
newman init - In the newman.conf.js file, add the following code to generate an HTML report:
“`reporters: [‘htmlextra’]
“`
- Run Newman with your configuration file:
newman run [collection.json] –reporters htmlextra
And voila! You’ve got yourself a spiffing Newman HTML report.
Best Practices
- Use descriptive and concise report titles.
- Include relevant information such as the date, time, and environment in the report.
- Organize the report into logical sections, such as summary, test results, and detailed logs.
- Use clear and easy-to-read fonts and colors.
- Export the report in a variety of formats, such as HTML, PDF, and JSON.
Customizing Newman Html Report Templates
Newman Html Report Templates offer a great deal of flexibility for customization, allowing you to tailor them to your specific needs and preferences.
Customizing these templates involves making changes to the HTML and CSS code that defines their appearance and functionality.
Adding Custom Branding
To add your own branding to the report templates, you can modify the following elements:
- Company logo: Replace the default Newman logo with your own company logo.
- Company name: Update the report header to include your company name.
- Color scheme: Change the colors used in the report to match your brand identity.
Custom Styling
In addition to branding, you can also customize the overall styling of the report templates to suit your preferences.
- Font family: Change the font used in the report to match your brand or personal style.
- Font size: Adjust the font size to improve readability or fit more information on each page.
- Layout: Modify the layout of the report to better organize and present your data.
Using Newman Html Report Templates
Newman HTML Report Templates allow you to generate test reports in a user-friendly and visually appealing format. These templates provide a comprehensive overview of your test results, making it easy to identify areas for improvement and ensure the quality of your API.
To use Newman HTML Report Templates, you can follow these steps:
- Install the Newman command-line tool.
- Create a Postman collection and run your tests.
- Export your test results in Newman JSON format.
- Use the `newman run` command to generate an HTML report using a Newman HTML Report Template.
Once you have generated an HTML report, you can interpret and analyze the results to gain insights into the performance and reliability of your API. The report provides detailed information on the following aspects:
- Test summary: Provides an overview of the total number of tests, passed tests, failed tests, and skipped tests.
- Test details: Lists each individual test, along with its status, response time, and any errors or warnings.
- Request and response data: Displays the request and response data for each test, allowing you to inspect the inputs and outputs of your API.
- Assertion results: Shows the results of each assertion made during the test, helping you identify any areas where your API is not meeting expectations.
- Performance metrics: Provides metrics such as average response time and throughput, giving you insights into the performance and scalability of your API.
By analyzing the results of Newman HTML Report Templates, you can identify areas for improvement in your API, such as optimizing performance, reducing errors, and improving reliability. This information can help you make informed decisions about the development and maintenance of your API.
Advanced Techniques with Newman Html Report Templates
Newman Html Report Templates provide advanced capabilities for customizing and extending reports. Here are some techniques:
Creating Custom Filters
Custom filters allow you to narrow down the data displayed in reports. For example, you can create a filter to show only failed requests or requests that took longer than a certain threshold.
Creating Custom Reports
You can create custom reports from scratch or modify existing templates. This gives you complete control over the layout and content of your reports.
Using Newman Html Report Templates for Performance Testing
Newman Html Report Templates can be used for performance testing by integrating with tools like JMeter or Gatling. This allows you to generate detailed reports on the performance of your API.
Using Newman Html Report Templates for Load Testing
Newman Html Report Templates can also be used for load testing by simulating multiple users accessing your API concurrently. This helps you identify bottlenecks and performance issues under load.
FAQ Summary
What are the benefits of using Newman HTML Report Templates?
Newman HTML Report Templates offer numerous benefits, including improved readability, enhanced visualization of test results, easy sharing and collaboration, and the ability to customize reports to meet specific needs.
How do I create a Newman HTML Report Template?
Creating a Newman HTML Report Template involves defining the template structure, adding custom branding and styling, and incorporating dynamic content from test results. Our guide provides step-by-step instructions to help you create effective templates.
Can I customize Newman HTML Report Templates?
Yes, Newman HTML Report Templates are highly customizable. You can add custom branding, logos, and styling to match your organization’s identity. Additionally, you can modify the template structure and content to include specific metrics and insights relevant to your testing needs.