A Comprehensive Guide to Crafting Effective Report Templates with HTML and CSS
In the realm of data presentation, report templates play a pivotal role in conveying information clearly and efficiently. Leveraging the power of HTML and CSS, we can create visually appealing and accessible report templates that enhance the readability and impact of our findings.
This guide will delve into the intricacies of HTML table design, CSS styling techniques, and the essential elements of a well-structured report template. We will also explore accessibility considerations and cross-browser compatibility to ensure that our templates are inclusive and render consistently across different platforms.
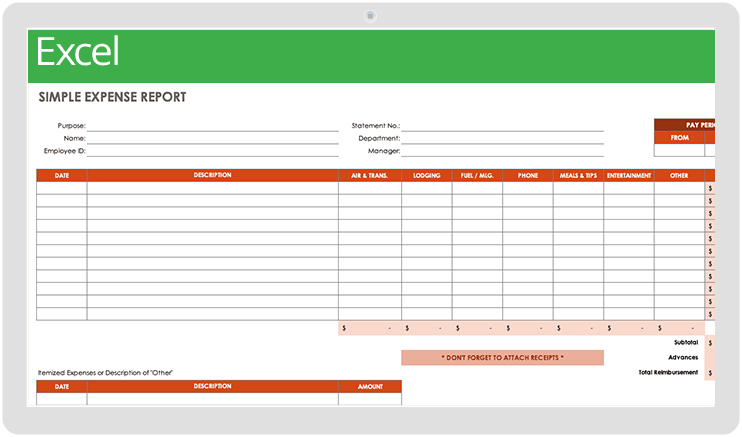
HTML Table Design

HTML tables are used to organize data into rows and columns. They are defined using the
| tag.
There are a number of attributes that can be used to control the appearance and behavior of tables. Some of the most common attributes include: * border: This attribute specifies the width of the border around the table. Tables can be made responsive using the CSS media query. This allows the table to automatically adjust its size to fit the screen size of the device being used. Responsive TablesTo create a responsive table, you can use the following CSS media query: “`css “` This media query will make the table 100% wide on screens that are 768px or less in width. Table Headers and CaptionsTable headers are used to identify the columns in a table. They are defined using the | tag. Table captions are used to provide a title or description for the table. They are defined using the
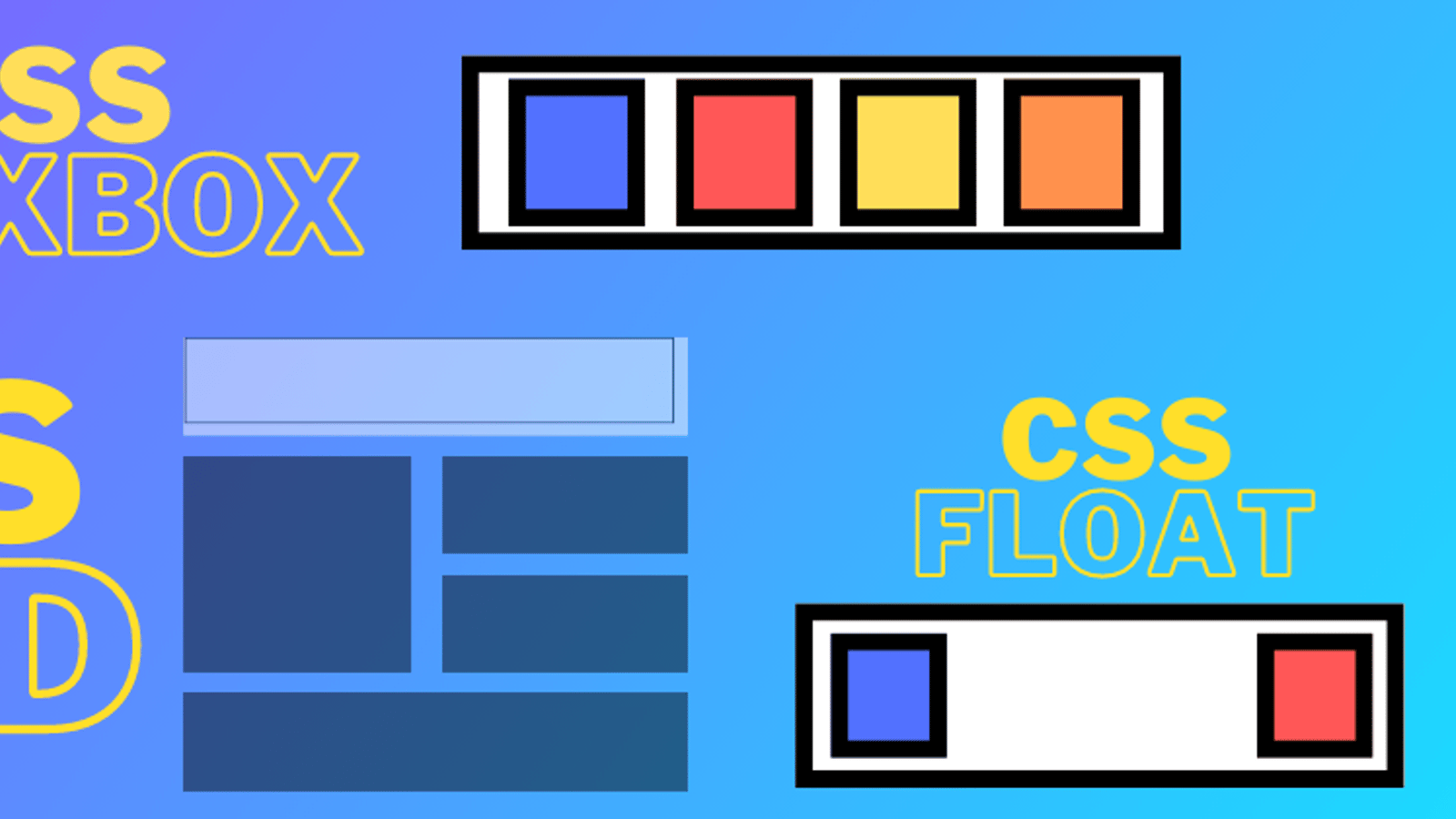
CSS for Table Styling
CSS (Cascading Style Sheets) provides various properties to style HTML tables, allowing for customization of their appearance and enhancing their visual appeal. This includes controlling borders, background colors, and font styles. Customizing Table Borders
Background ColorsCSS allows for setting different background colors for tables and their rows and cells. This helps in organizing and highlighting data:
Font StylesFont styles can be customized to improve readability and emphasize important information:
Alternating Row ColorsAlternating row colors enhance readability by visually separating rows. CSS provides the following methods:
Highlighting Specific CellsTo draw attention to specific cells, CSS offers the following options:
Accessibility ConsiderationsWeb accessibility ensures that websites and online content are accessible to people with disabilities, including visual, auditory, cognitive, and motor impairments. It allows everyone to access and interact with the web equally. Accessibility guidelines for HTML and CSS include: * Use semantic HTML elements to provide clear structure and meaning. Cross-Browser CompatibilityEnsuring cross-browser compatibility is a crucial aspect of web development, as different browsers interpret and render HTML and CSS code differently. This can lead to inconsistencies in the appearance and functionality of websites across various platforms. To write code that renders consistently across different browsers, developers can follow these tips:
The Role of CSS Frameworks in Improving Cross-Browser CompatibilityCSS frameworks play a significant role in improving cross-browser compatibility by providing a consistent set of styles and layouts that are designed to work seamlessly across different browsers. These frameworks use cross-browser prefixes and fallbacks to ensure that code renders consistently, regardless of the browser being used. Additionally, CSS frameworks often include features such as responsive design, which allows websites to adapt to different screen sizes and devices. This helps ensure that websites are accessible and usable on a wide range of platforms and devices. Common QueriesQ: What are the key benefits of using HTML and CSS for report templates? A: HTML and CSS offer a range of advantages for report templates, including flexibility in design, enhanced visual appeal, and improved accessibility. Q: How can I ensure that my report templates are accessible to users with disabilities? A: Accessibility considerations should be woven into the fabric of your HTML and CSS code. Use semantic elements, provide alternative text for images, and ensure proper color contrast to create inclusive templates. Q: What are some best practices for cross-browser compatibility in report templates? A: To ensure cross-browser compatibility, use standard HTML and CSS code, test your templates across different browsers, and consider leveraging CSS frameworks like Bootstrap or Materialize. |
|---|